今天在癮科技裡面看到下面這一篇蠻有趣的測試:

上面的圖是日本神人用 CSS3 畫的。四種瀏覽裡面 Chrome
的支援度最好,不僅圓角、陰影正常,眼睛也會動。Firefox 3.6 只有眼睛不會動,Opera 則是少了陰影,IE8則是醜到爆XD。
▲…..跟IE8一樣,也跟桌機版的有差距。
的支援度最好,不僅圓角、陰影正常,眼睛也會動。Firefox 3.6 只有眼睛不會動,Opera 則是少了陰影,IE8則是醜到爆XD。
這個試驗讓我也燃起好奇心在智慧手機中的表現是怎樣?所以我用手上所有智慧手機拿來也跑這個測試,結果如下:
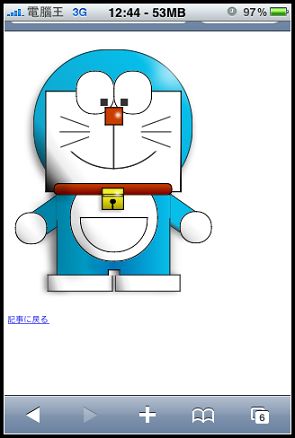
1.iPhone Safari:
▲眼睛、頭部與陰影都正常,眼珠也會動,看起來是70%正常。
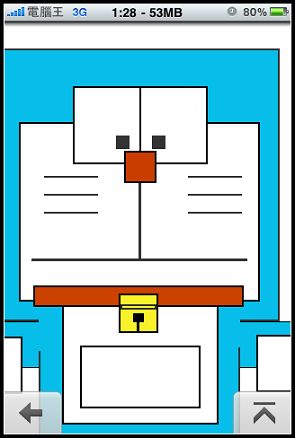
2.iPhone Opera Mini:
▲…..跟IE8一樣,也跟桌機版的有差距。
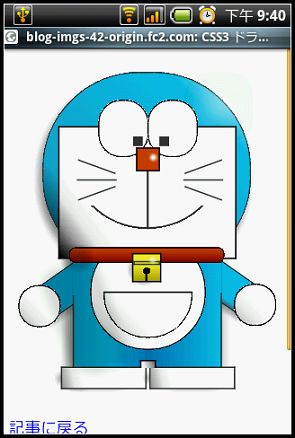
3.Android Chrome瀏覽器
▲跟iPhone版Safari瀏覽器幾乎一樣(因為都是Webkit架構的瀏覽器)。
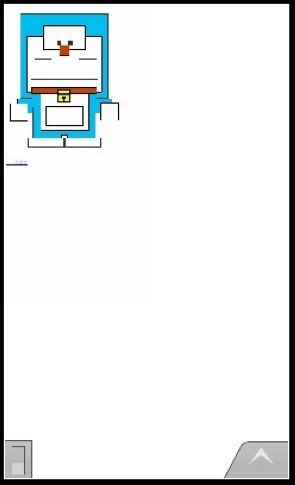
4.Windows Mobile Opera Mobile 9.7:
▲…..也是跟iPhone版的Opera mini一樣。
不知道這個畫面在大家的手機瀏覽器裡面呈現的效果長的怎樣呢?看起來在手機上的瀏覽器上面Webkit的CSS3支援度還是最好的。
有機會大家也可以去這個日本神人的網站測試看看喔!