不論是平面、網站或是動畫設計師,有時候參考一些不錯範例時,都會想要試試看它所使用的色彩,而一般情況都是利用 Photoshop 軟體,或是之前曾推薦的 ColorZilla Chrome 擴充外掛,來查出顏色代碼。如果你是用 macOS,這篇要介紹的「vaunt」就是另一個讓你更方便的免費軟體工具,只要把圖丟進去,自動幫你分析圖片內所使用的色彩,還能切換成你所需的代碼,像是 CSS、Android、Java、還是 NSColor 等等都有。
vaunt 並沒有在 App Store 上架,因此需要自行到官網下載,網址如下:http://vaunt.io/?ref=producthunt,頁面往下滑就會找到 Download for Mac 的功能鍵。
下載解壓縮後,可直接打開使用,不須再安裝。下圖的訊息是提醒你這工具是從網路上下載,不是 App Store,不用理它直接按下 Open 即可。
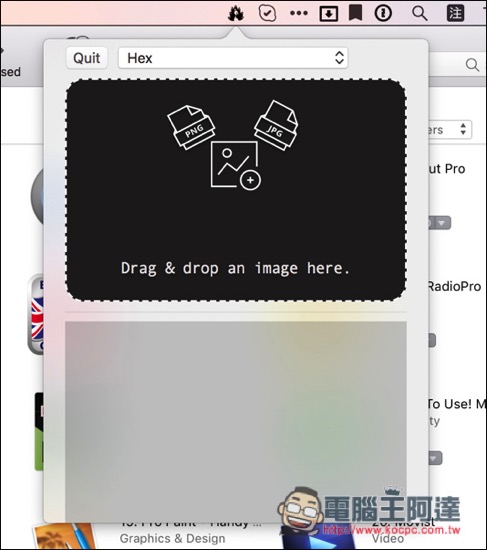
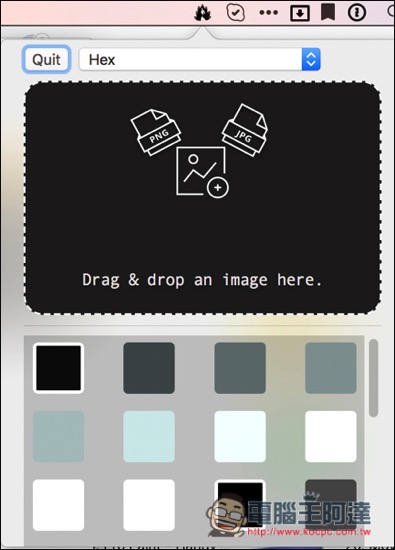
右上角出現類似火堆的圖示,就是 vaunt 工具,點開後即可把你要分析的圖片丟到「Drag & drop on image here」中
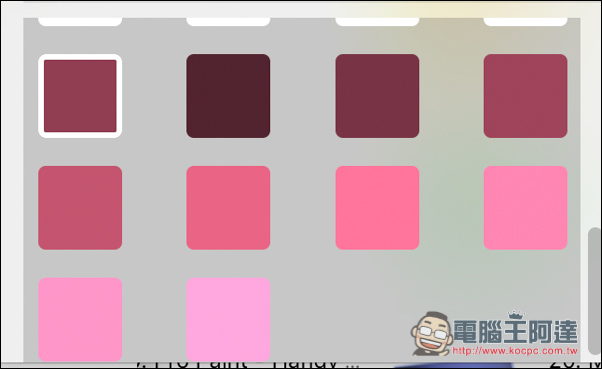
分析方式是透過 clustering algorithm 聚類演算法,速度相當快,不到一秒就完成,分析出的顏色都會列在下方。
顏色比較複雜可能會列出好幾頁。
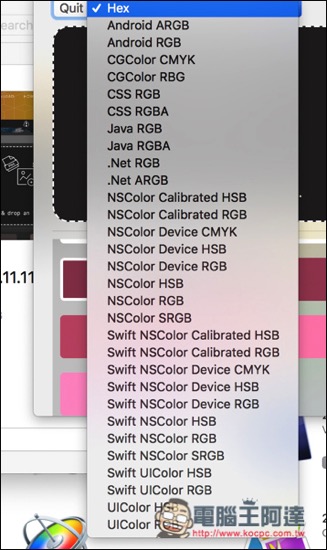
而最上方可以切換你想要獲取的顏色代碼,有 Android、CGColor、CSS、Java、.Net、NSColor、Swift、UIColor,相當豐富。
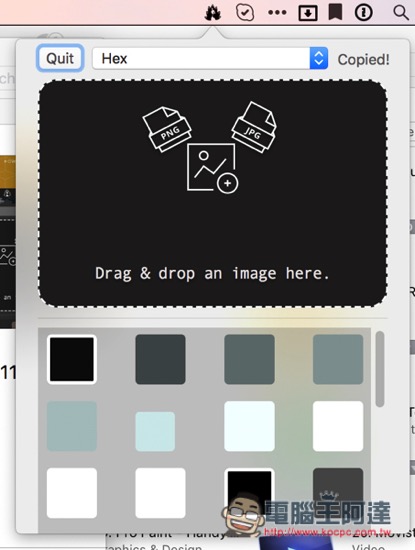
決定完後,直接點選該顏色色塊,等右上角出現 Copied 訊息後,顏色代碼就會自動複製到你的剪貼簿,貼上能看見!使用非常方便。
補充資料
vaunt 官網網址:http://vaunt.io/?ref=producthunt