對設計師來說,有時候在逛網頁時,都會看到一些很喜歡的配色,如果想要知道顏色代碼,通常都是利用截圖來搭配 Photoshop 的滴管工具之類來得知,而這篇筆者要介紹一個更方便的工具,Chrome 擴充外掛的「ColorZilla」。
ColorZilla 能夠讓你直接在網頁上,就能得知這些配色的數值,從 RGB、HSL 到代碼都有,完全不用再截來截去這麼麻煩,同時還會記錄你所查詢過的顏色代碼紀錄,方便未來使用。
ColorZilla 除了支援 Chrome 外,也提供 Firefox,但這篇是以 Chrome 作為介紹。
進到安裝頁面後,按右側的 Install ColorZilla 0.5 功能。
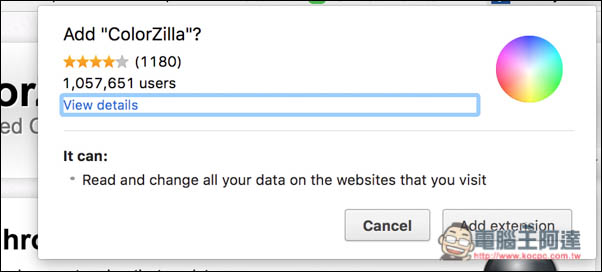
跳出的訊息中,選擇 Add extension 選項。
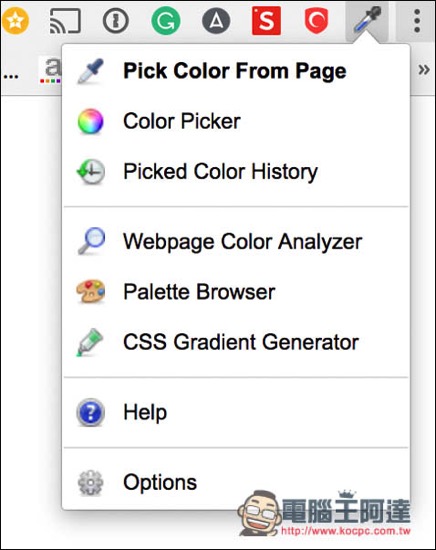
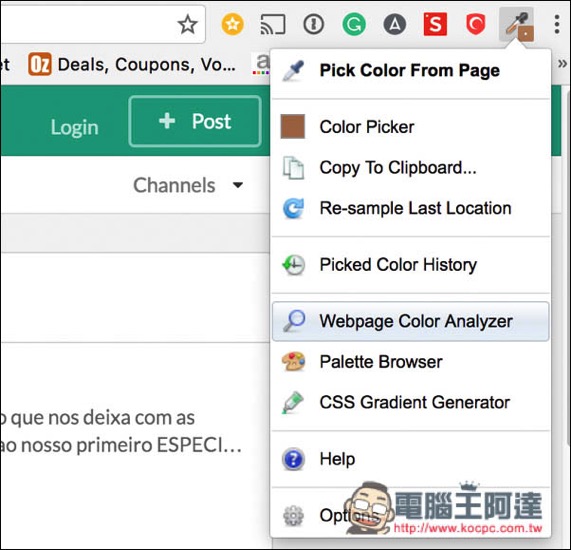
Chrome 右上角出現滴管圖示後,就代表成功啦!按下後即可看到所有功能,還蠻豐富的,先來看 Pick Color From Page
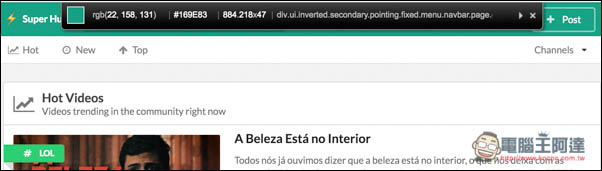
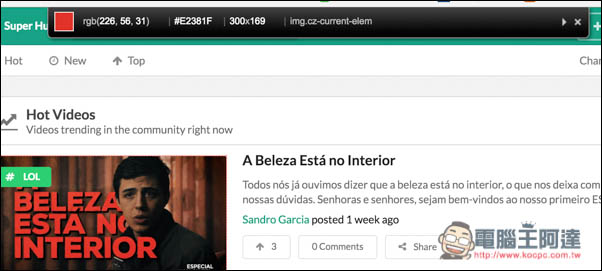
按下 Pick Color From Page 後,你的鼠標就會變成滴管,這時只要移到你想得知代碼的顏色,上方就會顯示其代碼
支援即時顯示,你不需要按任何鍵,只要把滴管移到顏色上方
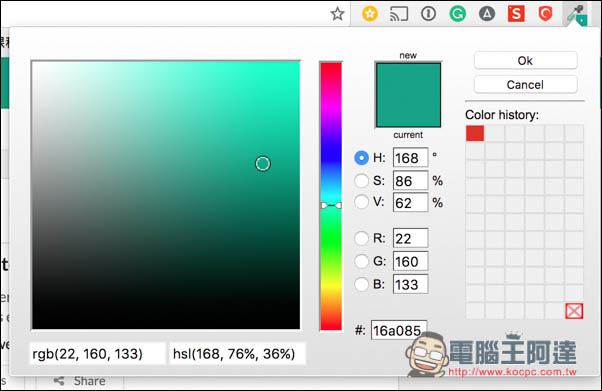
而確定之後就按下滑鼠左鍵,ColorZilla 會紀錄你剛選擇顏色,打開「Color Picker」
這時不論 RGB、HSV 或代碼通通都能知道,左側還提供調色盤給我們用。
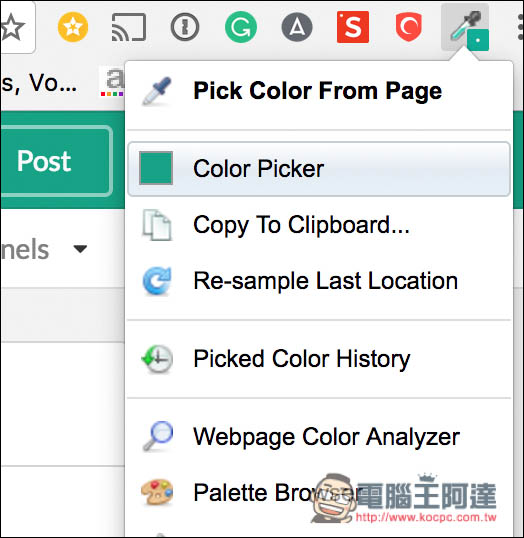
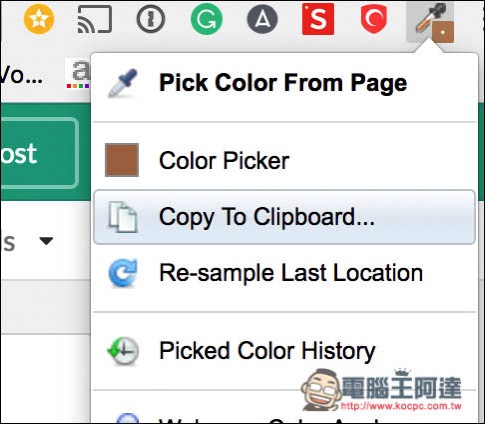
如果你覺得這樣看顏色代碼有點累的話,可使用另一個「Copy To Clipboard」
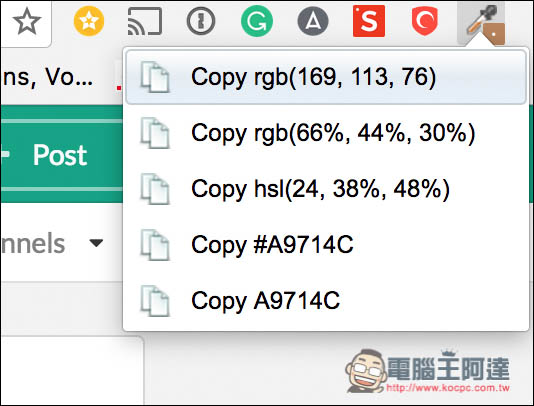
打開後選單會顯示這顏色的代碼,而只要按下你想使用的數值後,這數值就會自動複製到剪貼簿。
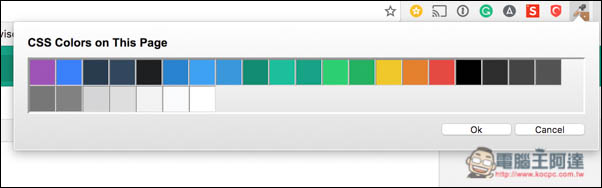
如果你想快速了解到這網頁配色使用的話,可以利用「Webpage Color Analyzer」功能
待一兩秒分析完後,上方就會顯示這網頁有使用的顏色代碼,這功能相當方便!
當然功能還不只這些,剩下的就讓讀者們自行摸索看看啦!
補充資料
ColorZilla 安裝頁面(Chrome):http://www.colorzilla.com/chrome/
ColorZilla 官網:http://www.colorzilla.com/